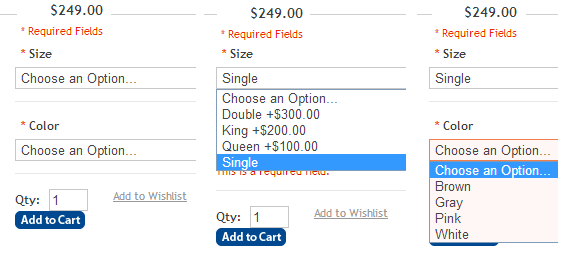
Magento configurable products by default shows prices based on base price set on configurable product and difference set for different attributes like this:

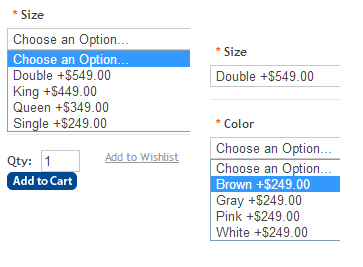
But after many magento ecommerce websites developed this is the first time our new client didn't like this default idea magento provided. He wanted to show actual price on attribute dropdown selection. So quickly checked on stackoverflow and found some code here - http://stackoverflow.com/a/6888463/534525 by greg_robbins.
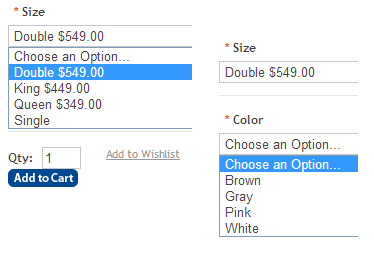
That's perfect if there is only one attribute, for example 'size' only but that didn't quite worked for 2nd attribute as we wanted as we had another attribute 'color'. See below:

From the code above I got the idea about pricing and printed out the option to console.log and updated the code like this.
// BEGIN:: custom price display update
var basePrice = parseFloat(this.config.basePrice);
// 'price' as passed is the RELATIVE DIFFERENCE. We won't use it.
// The ABSOLUTE DIFFERENCE is in option.price (and option.oldPrice)
var absoluteDifference = parseFloat(option.price);
// var price = parseFloat(price);
if(absoluteDifference){
// console.log(option);
price = basePrice + absoluteDifference;
} else {
price = absoluteDifference;
}
// END:: custom price display update
And the result was:

That's what we needed and we are happy with it. Let me know if you are Magento expert and have a better idea that can be helpful for all magento developers like you and me as well as from all over the world.
I have pushed the code to github repo - https://github.com/dbashyal/Magento-custom-configurable-price-display
Direct link to full js code - https://github.com/dbashyal/Magento-custom-configurable-price-display/blob/master/skin/frontend/enterprise/default/js/varien/configurable.js
Rashmi George posted on - Saturday 23rd of February 2013 09:25:45 AM
Jugal Patel posted on - Saturday 28th of June 2014 10:54:19 AM
e.g. +200 for size and +50 for color.
This is not a great idea.
Gavin posted on - Monday 11th of November 2013 12:12:37 PM
Thanks for the code.